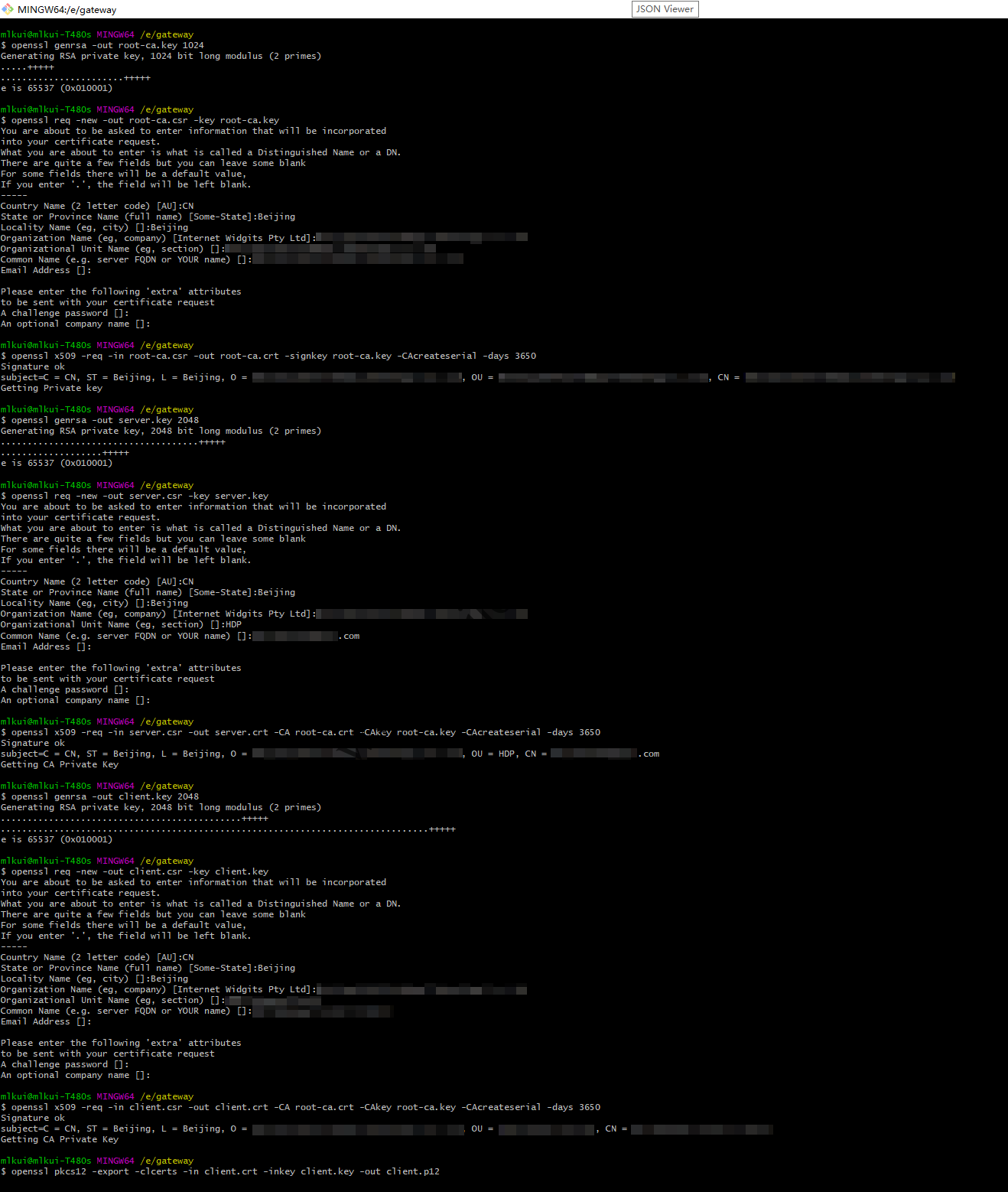
1、创建Root CA私钥
openssl genrsa -out root-ca.key 1024
2、创建Root CA证书请求
openssl req -new -out root-ca.csr -key root-ca.key
3、签发Root CA根证书
openssl x509 -req -in root-ca.csr -out root-ca.crt -signkey root-ca.key -CAcreateserial -days 3650
5、生成服务器私钥
openssl genrsa -out server.key 2048
6、生成服务器证书签名请求
openssl req -new -out server.csr -key server.key
Common Name注意使用服务器的域名
7、使用Root CA签发服务器证书(Root CA证书、Root CA私钥、服务器CSR)
openssl x509 -req -in server.csr -out server.crt -CA root-ca.crt -CAkey root-ca.key -CAcreateserial -days 3650
8、生成客户端私钥
openssl genrsa -out client.key 2048
9、生成客户端证书签名请求
openssl req -new -out client.csr -key client.key
10、签发客户端证书(Root CA证书、Root CA私钥、服务器CSRc)
openssl x509 -req -in client.csr -out client.crt -CA root-ca.crt -CAkey root-ca.key -CAcreateserial -days 3650
11、客户端证书转为p12格式(p12格式才能导入浏览器)
openssl pkcs12 -export -clcerts -in client.crt -inkey client.key -out client.p12
全过程:

Nginx验证客户端证书(使用OpenSSL生成自签名证书)
然后配置Nginx:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
server { listen 11111; server_name *.*.com; ssl on; ssl_certificate /root/ssl-cert/server.crt; ssl_certificate_key /root/ssl-cert/server.key; ssl_verify_client on; ssl_client_certificate /root/ssl-cert/root-ca.crt; location / { client_max_body_size 10M; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Real-IP $remote_addr; proxy_ssl_verify off; proxy_pass http://172.*.*.*:8080/; proxy_redirect default; } } |
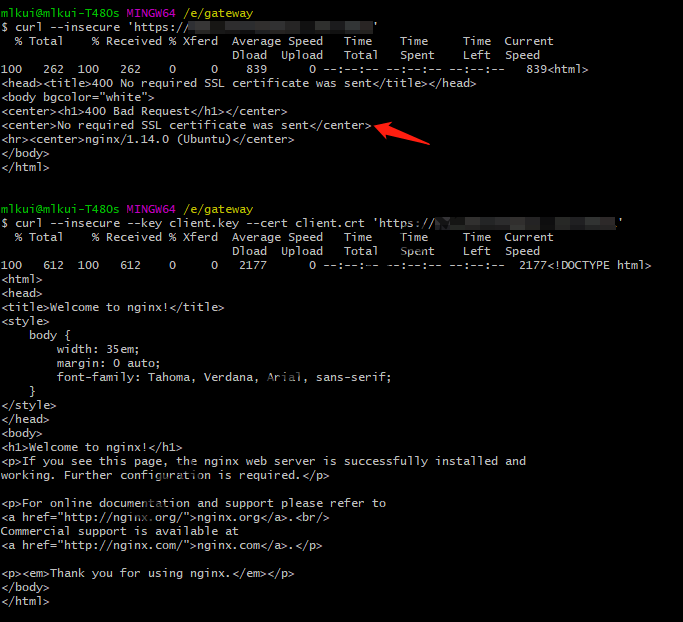
此时若不设置客户端证书访问会报错“No required SSL certificate was sent”,我们可以先使用curl进行验证(–insecure标识忽略服务器端证书校验,否则自签名证书会报错):

curl使用客户端证书
如果是通过Chrome访问则是:

No required SSL certificate was sent
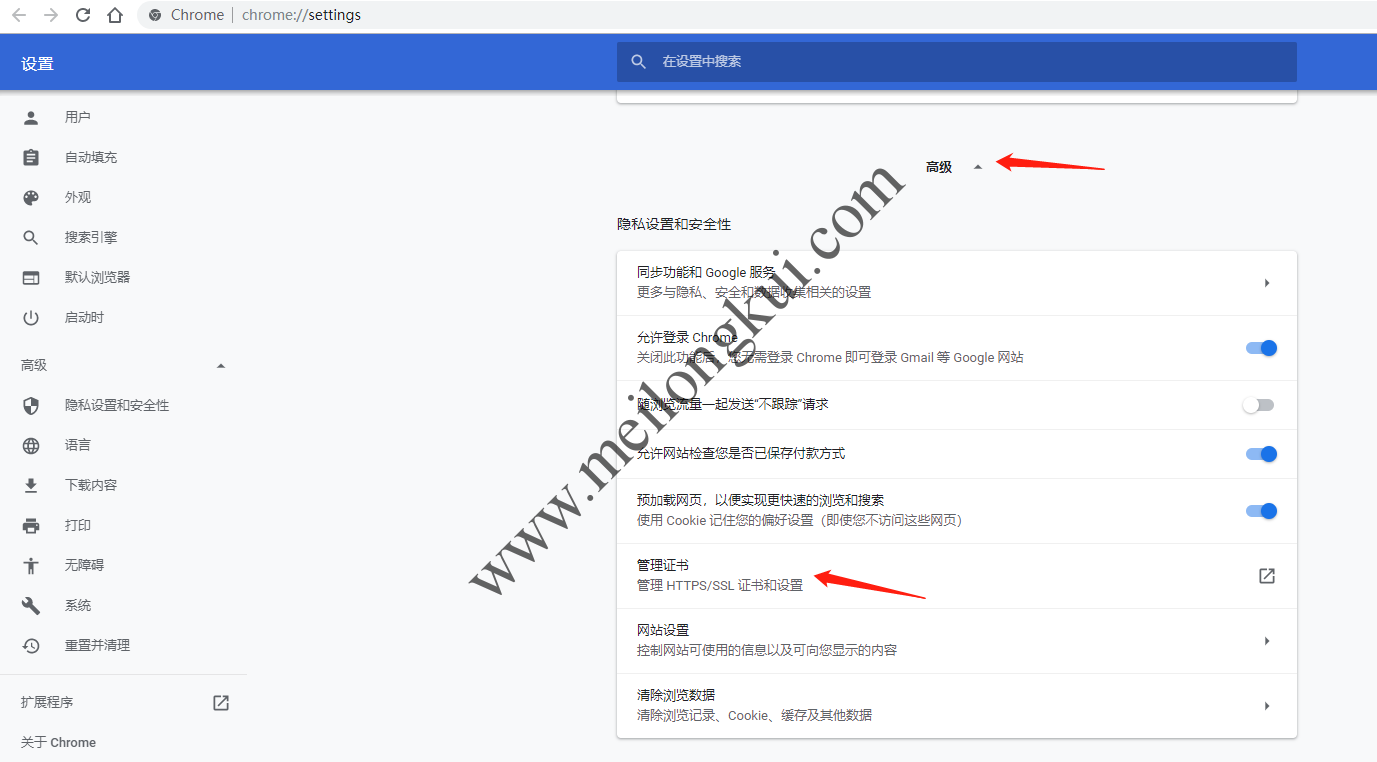
此时我们在Chrome中导入客户端证书,设置-高级-管理证书:

Chrome导入客户端证书0
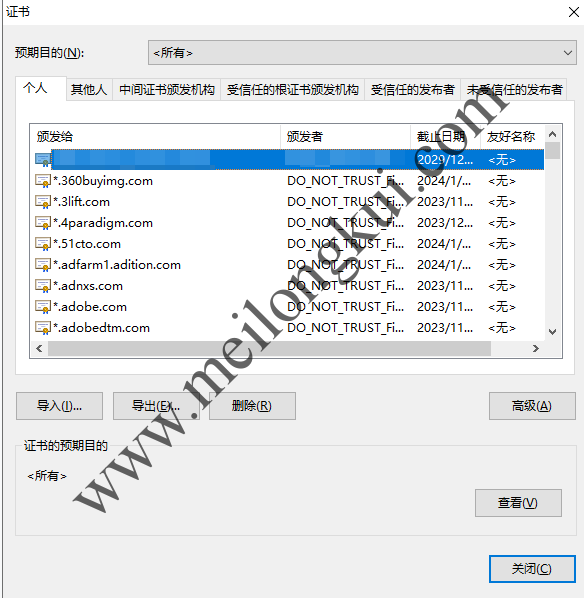
然后将其导入“个人”:

Chrome导入客户端证书1
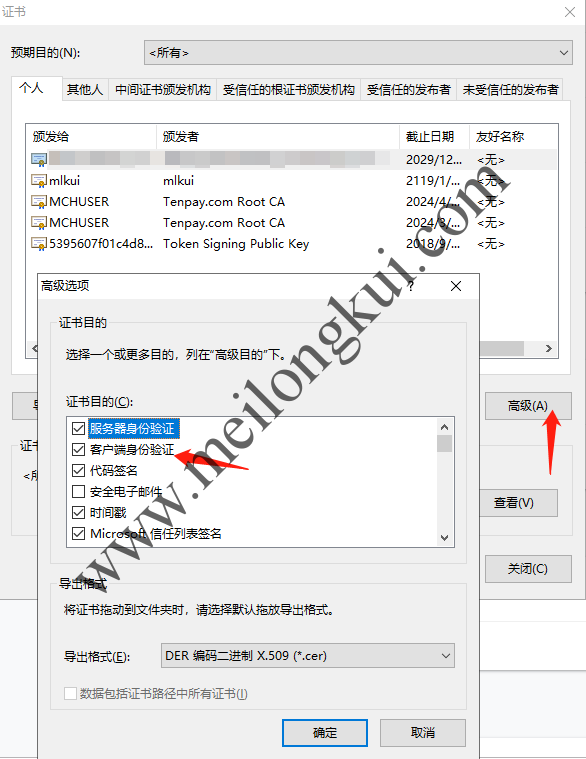
并在“高级”中勾选“客户端身份验证”的用途:

Chrome导入客户端证书2
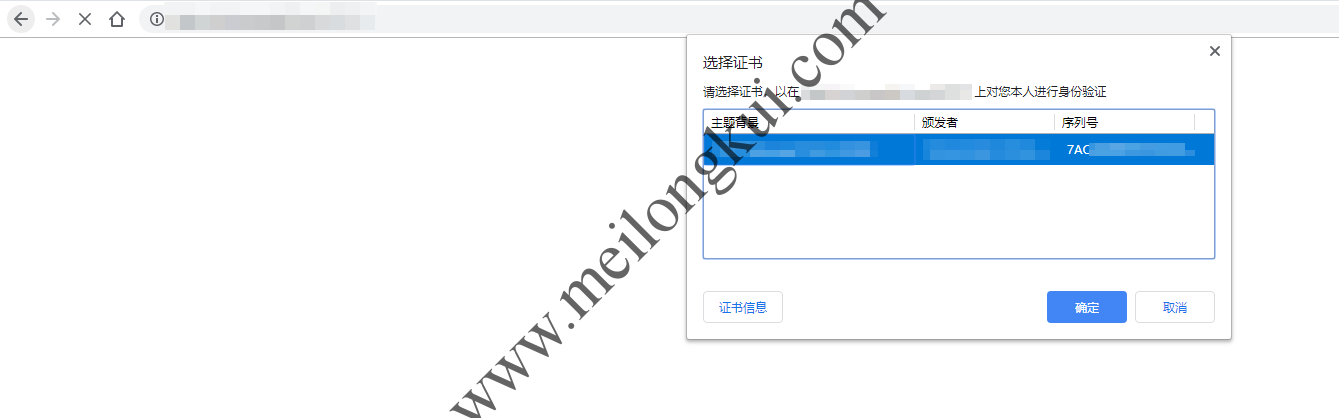
然后重启Chrome,再次访问时将被提示选择证书:

Chrome选择客户端证书
转载时请保留出处,违法转载追究到底:进城务工人员小梅 » Nginx双向证书校验(服务器验证客户端证书)
 进城务工人员小梅
进城务工人员小梅